I don’t need to write at length the importance of a mobile-friendly site and, more specifically, mobile-friendly landing pages. We all know by now, so I won’t go there. I will say that not all mobile-friendly landing pages are created equal. I do want to specifically look at why decreasing page load times on mobile landing pages will make them more effective at capturing conversions and what on your pages could be causing slowness. But first, some compelling data that will make you take this information seriously.
Mobile Usage Is Consistently Increasing
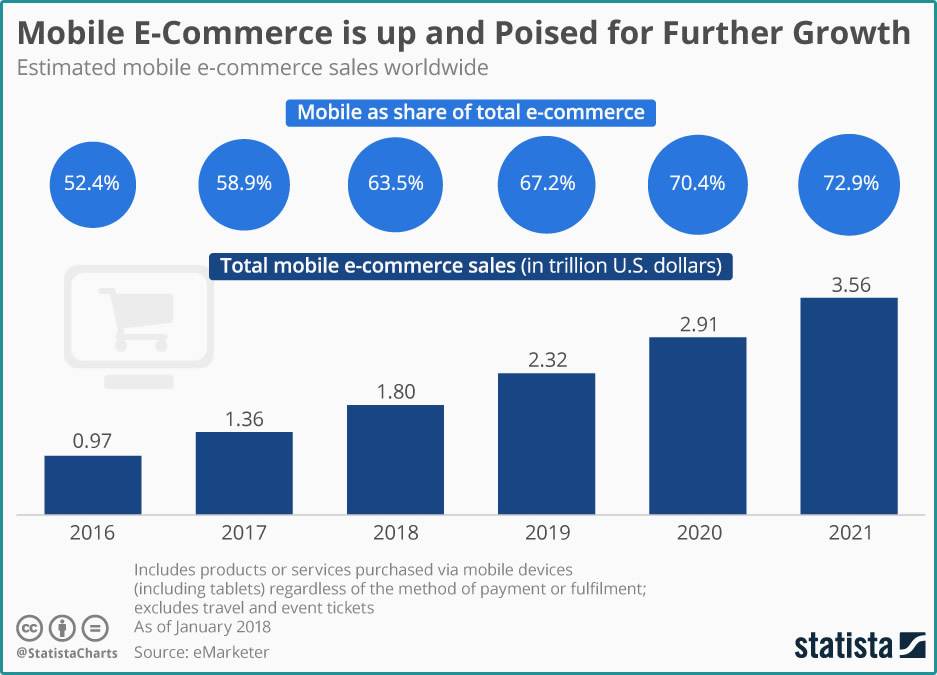
In 2017, retail ecommerce sales worldwide reached $2.304 trillion, a 24.8% increase over the previous year, eMarketer estimates.
Mobile commerce, mcommerce, made up 58% of digital sales in 2017, which was an increase from the 40% in 2015, and is estimated to jump to 72% by 2021.

Smartphones are nearly the size of tablets now and show no signs of getting smaller. It’s easier than ever to shop on our phones and they’re on our person 24/7.
So, wouldn’t it make sense to give your mobile landing pages a review and possibly a revamp to make sure you’re delivering the best experience to users? I think so.
Page Load Time, According to Google
According to Google, most mobile users will leave a page that takes more than 3 seconds to load. Not only that, they say that each one second delay in mobile load time can affect conversions by up to 20%. That’s a huge number, and if you’re doing any volume at all, it’ll effect your ROI big time.
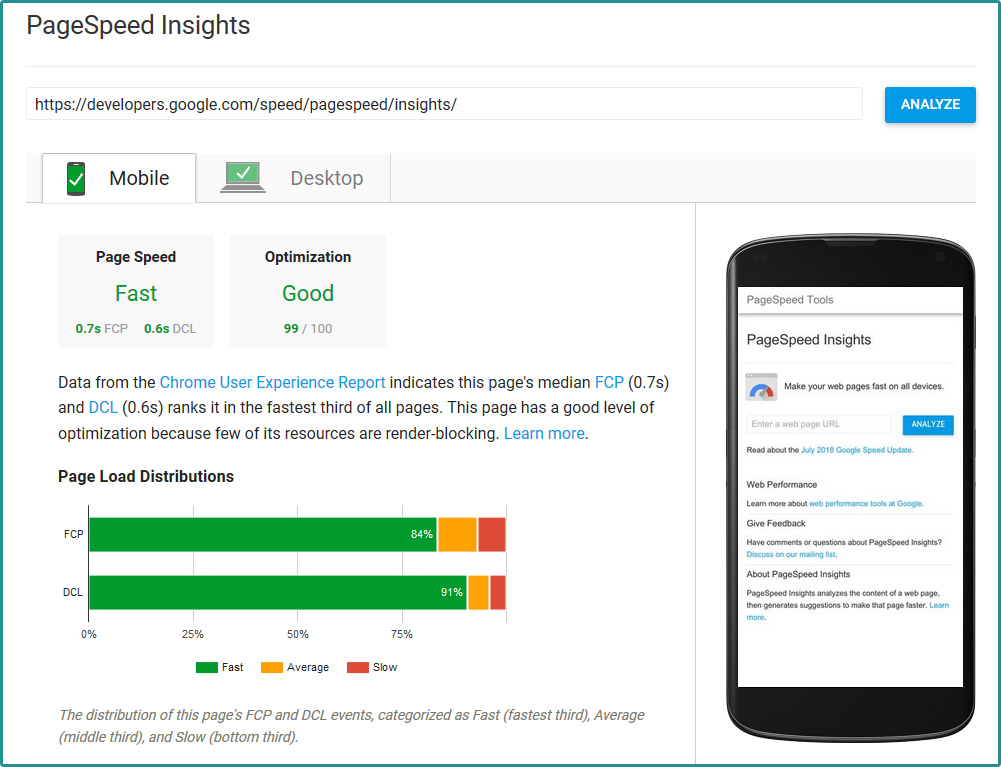
The great thing is there are a lot of tools out there to help you figure out how fast or slow your page is, and what you can do to fix it. Here’s a link to Google’s PageSpeed Insights tool where we tested Google’s own page. Here’s how the results of a test will look.

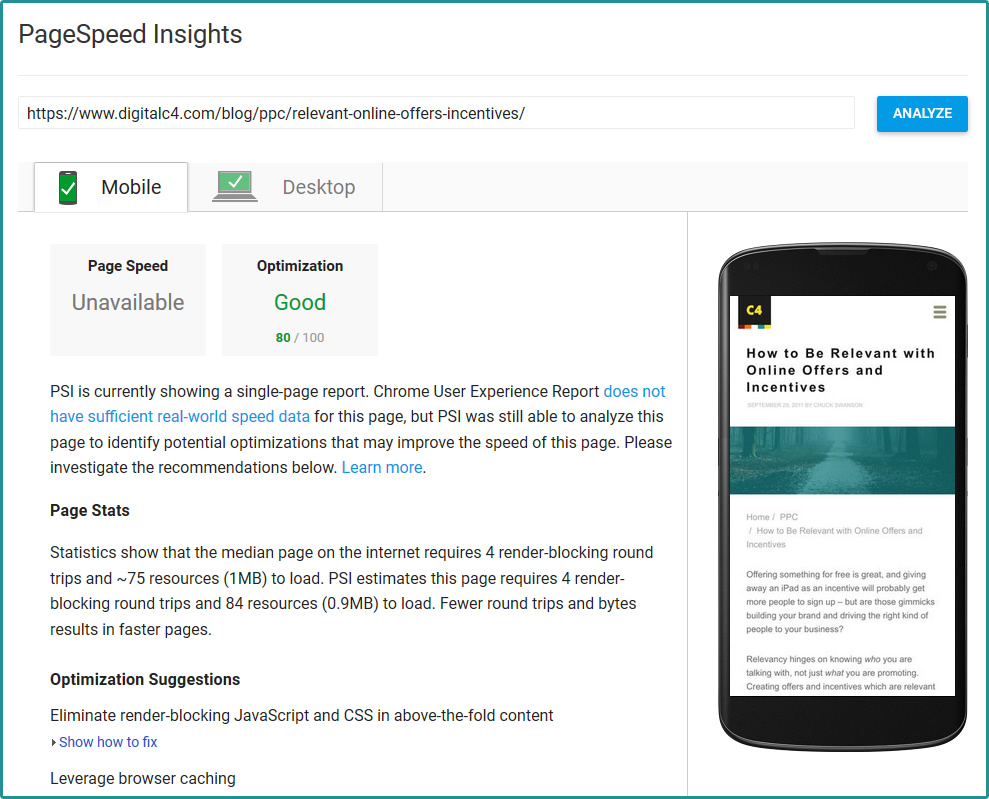
We recently launched a new website, last week (feel free to check it out and send us feedback), so we’re getting “Page Speed Unavailable” when testing our own site, but here’s what that looks like.

Here’s What’s Slowing Down Your Pages
Be sure to test each landing page, individually, and review the results. Here are a few major factors that Google will examine and report on in their PageSpeed Insights tool. These are based on results that we received when we tested one of our landing pages.
JavaScript and CSS: Eliminate render-blocking JavaScript and CSS in above-the-fold contentBrowser Caching
Our above-the-fold content could not be rendered without waiting for certain JS and CSS resources to load. The recommendation here would be do defer the loading of resources until the above-the-fold items have loaded. This will improve the user experience by giving the appearance that the page is loading faster than it is, since the visible elements will load fast and the rest of the page after. The user is none-the-wiser.
Leverage Browser Caching
“Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network.” Here’s a link to Google’s documentation on browser caching rules.
Image Optimization
Whether or not you’re using compression, see below, to reduce the size of images you should be optimizing images to make sure your page is loading with as few bytes as possible. There’s a ton of documentation out there on this. We’re always making adjustments here to improve load time.
Redirects
Avoid having too many, or any if possible, redirects from one URL to the final landing page. These redirects triggers can delay page rendering.
Enable Compression
Enabling compression software on your site can reduce the size of transferrable bytes by as much as 90%, which can significantly increase user experience. Remember that stat of one second can affect conversions by up to 20%? Um, yeah.
Prioritizing Visible Content
I mentioned this earlier, under JavaScript and CSS, but thought I’d mention it again. When possible, prioritize visible elements on your page to load first so the user experience does not take a hit while the whole page is loading.
Server Response Time
The last thing I’ll mention about page load time is make sure that your hosting provider is not the reason your pages are loading slow. We recently moved to WP Engine and have been very happy with our experience, both in migration, and the speed of our new site.
There are many factors that can slow down the response of a server. Slow application logic, slow database queries, slow routing, frameworks, libraries, resource CPU, or memory. You should consider these factors when looking to improve a server’s response time.
AMP Up Your Mobile Landing Pages
If you want your pages to load near instantly then you need to implement AMP, Accelerated Mobile Pages. If you don’t know what AMP is take a look at the video below.
“AMP is an open-source library that provides a straightforward way to create web pages that are compelling, smooth, and load near instantaneously for users. AMP pages are just web pages that you can link to and are controlled by you.”
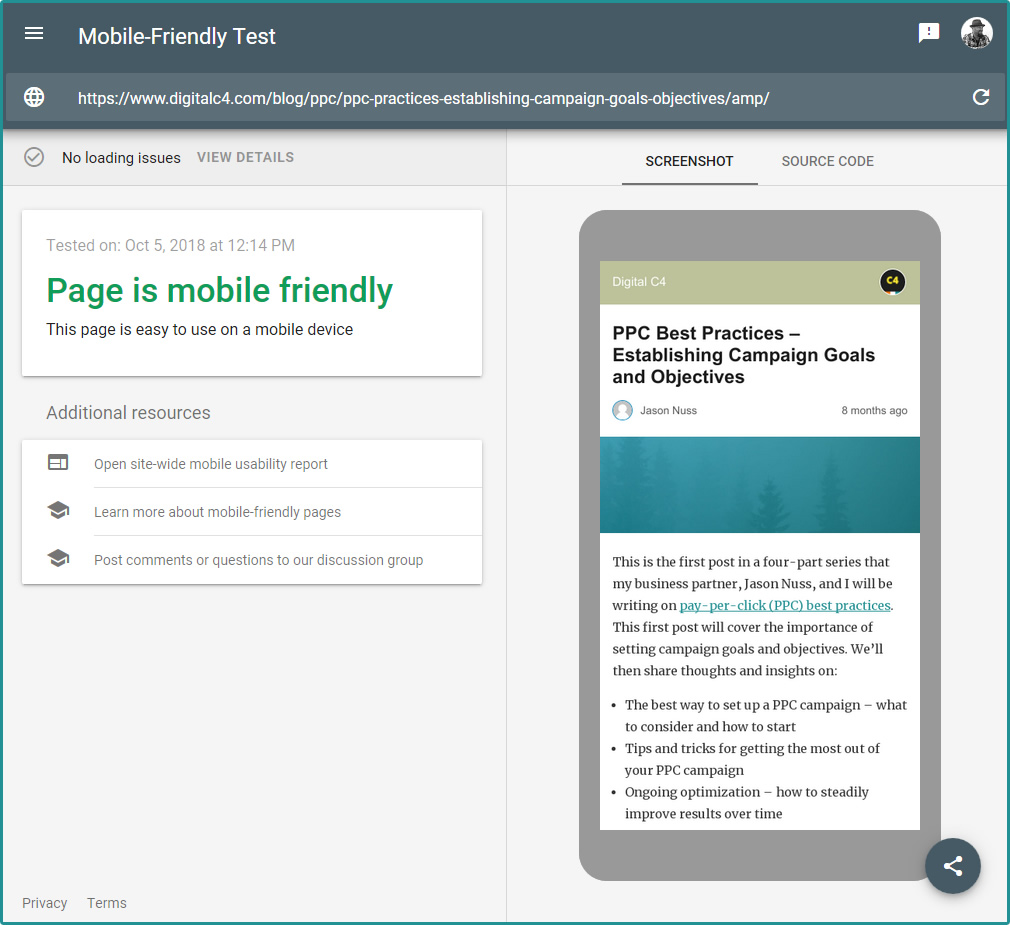
Here’s a quick snapshot of what our AMP pages look like. Right now we’ve only implemented on our blog posts, and we’re still working on the layout, but as you can see the page is much simpler and they definitely load lightning fast.

Get More Conversions with Faster Pages
This is redundant, I know, but if you lose folks before they get your page to load you’ll have a 0% conversion rate. Take page load time seriously. It’s a difference maker. Keep in mind that there are many factors that affect conversion rates, and page load time is just one of those. Keep at it!
If you’d like to talk about landing pages and conversion optimization, we do too! Reach out!

